Elementor Dynamic Media Popup
A button to trigger a dynamic media carousel in a lightbox
Elementor Dynamic Media Popup
A button to trigger a dynamic media carousel in a lightbox
Required: 6.0
Plugin-Version: 1.0.6
FREE – 7,99 €
excl. VAT
/// Features

Content tab
Once you placed the widget where you want your trigger to appear, you get the elementor edit panel with it's different tabs. In the content tab you first select the trigger type. You can choose between Icon, button, image or text.
Then you can choose the video link which should get opened in the lightbox by the trigger. Here is where you can use the dynamic tags and make the core benefit of our plugin shine: Open the dynamic tag pulldown and scroll down to our HAYWOOD Digital Tools section. There you can choose ACF Repeater. In the subsettings of that dynamic tag you can choose what ACF field type is included in your repeater: ACF-URL, -Link, -Image, -Gallery or -Text and then you can select the actual repeater field by it's field-key.
We added 2 youtube related options to further define their implementation:
Autoplay and disabeling related videos.
The last option within the General Section is the Trigger ID, which resambles the Button ID of elementor's default button widget.
Then there is the "Trigger" section. Depending on what you select under "Popup Trigger Type" you have different options under the trigger section and under the style tab. They all resemble the options you have in the default solo widgets for each trigger type.
Style tab
On the style tab we start with the "Container" settings. The options there are adressing the settings of the "wrapper container" that is automatically applied to the widget's trigger element.
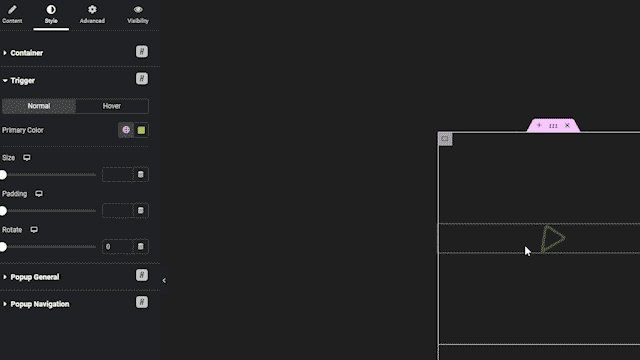
Next is the trigger section, where the settings again depend on the trigger selection you did within the content tab.
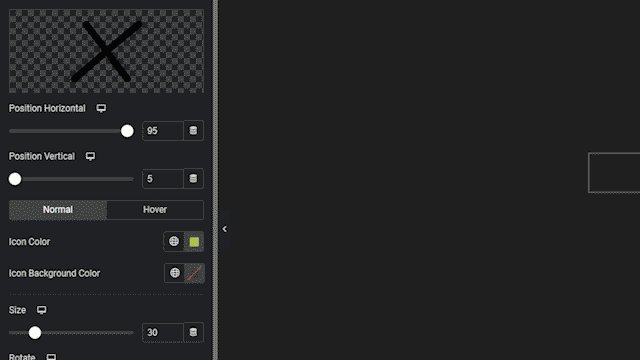
Now we are looking at the Popup General Section. Here you find most of the settings that define the lightbox popup composition, with background color, content width and many options for the closing icon.
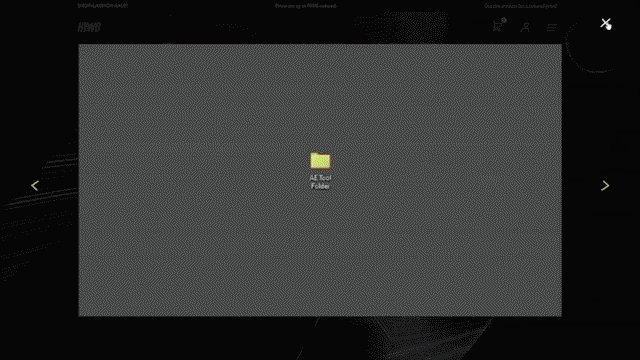
As the last section in the styling tab we have the popup navigation settings. Those settings are intended for navigation icons. But these Icons will only appear in the popup, when you selected the dynamic tag option, under the content tab and that dynamic tag actually returns a series of elements.
If that is the case you have a lot of usefull styleing options for those navigation elements that bring you from one dynamically loaded content to the next.

/// Tutorials
Quick Intro
•
01:14min
Complete Walkthrough
•
02:53min
/// FAQ
-
What license types do you offer? Is there a free version?
We have a 7 day trial version which includes the full functionality but expires 7 days after you first activated the license. Our Single active license key version is meant to work on one machine. But you can always release the license lock to that machine by going to the license manager of your shop account https://haywood.tools/my-account/license-manage/ click “LICENSE MANAGE” under the “Actions” column and on the next screen click “DEACTIVATE” in the “Action” column. Now your license is free again to be locked onto another machine. But you can always only use that license on one machine simultaniously.