Elementor Multi Type Button
Four types of buttons in one widget
Elementor Multi Type Button
Four types of buttons in one widget
Required: 6.0
Plugin-Version: 1.0.3
FREE – 2,99 €
excl. VAT
/// Features

Content tab
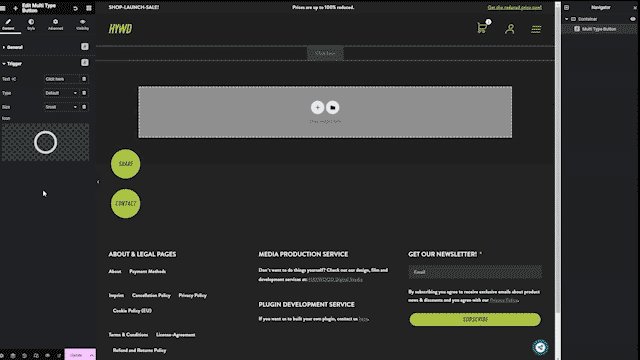
Once you placed the widget where you want your button to appear, you get the elementor edit panel with it's different tabs:
In the content tab you first select the trigger type. You can choose between icon, button, image or text. Then you can choose the link and the Trigger ID, which both resamble the native elementor's widget settings. Under Trigger you find the settings according to your choice in the "General" section.
Style tab
On the style tab we start with the "Container" settings. The options there are adressing the settings of the "wrapper container" that is automatically applied to the widgets trigger element.
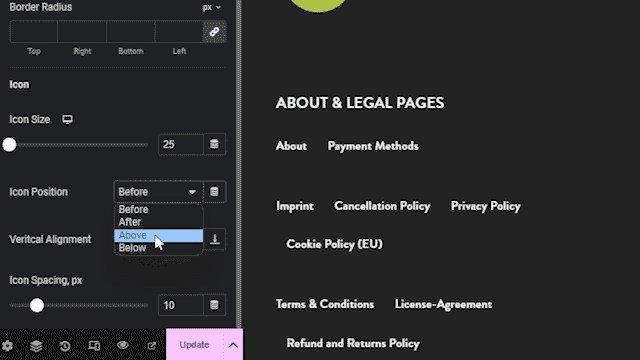
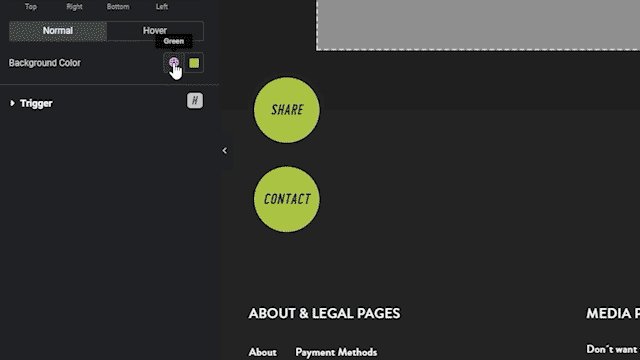
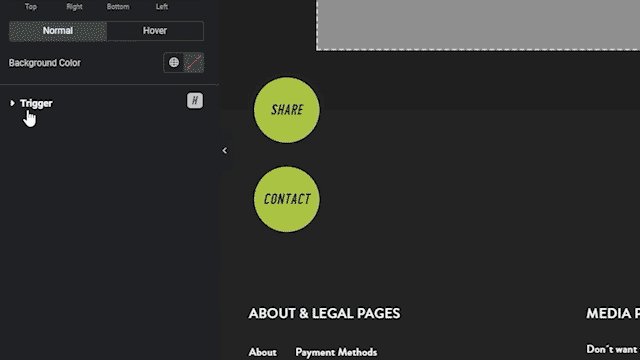
Next is the trigger section, where the settings again depend on the trigger selection you did within the content tab. We even added an above and below to the icon settings for the button trigger, which is missing in the default button widget. And as promised we made sure that even the simple text button has it's hover settings.

/// Tutorials
Quick Intro
•
1:00min
Complete Walkthrough
•
1:40min
/// FAQ
-
What license types do you offer? Is there a free version?
We have a 7 day trial version which includes the full functionality but expires 7 days after you first activated the license. Our Single active license key version is meant to work on one machine. But you can always release the license lock to that machine by going to the license manager of your shop account https://haywood.tools/my-account/license-manage/ click “LICENSE MANAGE” under the “Actions” column and on the next screen click “DEACTIVATE” in the “Action” column. Now your license is free again to be locked onto another machine. But you can always only use that license on one machine simultaniously.