Unreal Image-Sequence Material-Builder
One dialog to create an image sequence material
Unreal Image-Sequence Material-Builder
One dialog to create an image sequence material
16,55 €
/// Features

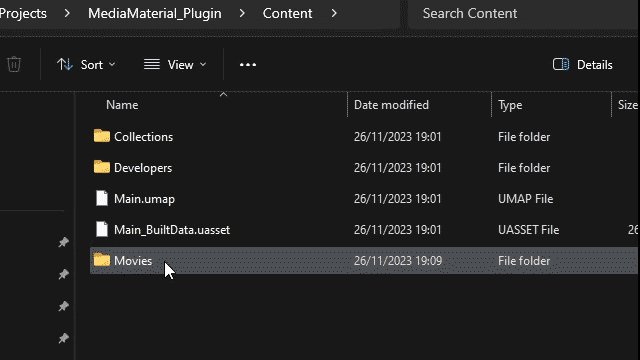
The movies folder
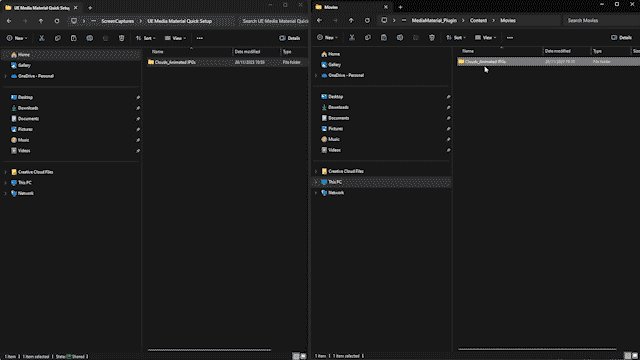
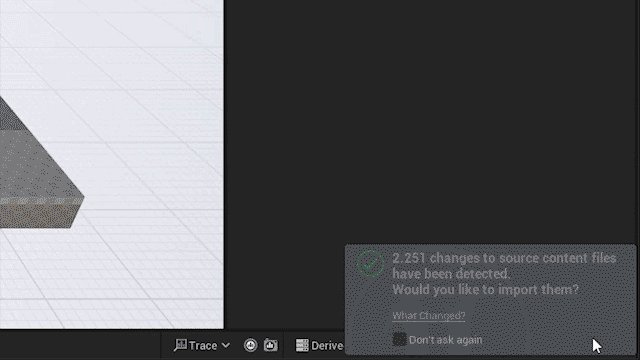
In your Unreal projects "Content" folder, you first have to create a "Movies" folder. Then move your image sequence folder inside that new folder. When Unreal asks if you want to import those objects as assets, click DON'T IMPORT.
Creating the material
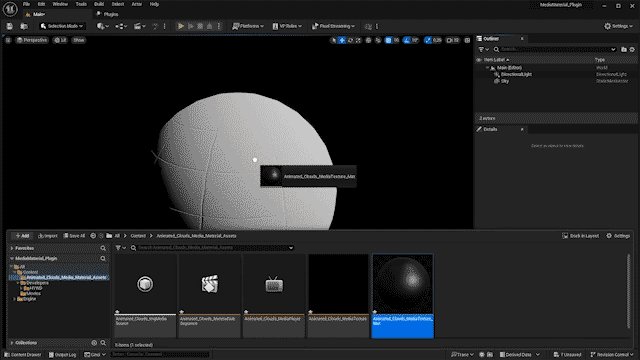
Once you added the image sequence folder to your project folder you can trigger the setup by right clicking into your content drawer and choose: Media and then HYWD Image Sequence Material Builder.
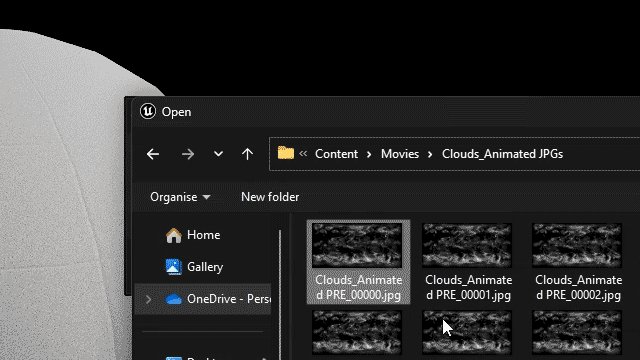
Within the appearing popup "Create Image Sequence Material", browse for your image sequence.
Select the first frame of the image sequence.
The Look ahead is in seconds and based on the frame rate. It will determine the number of frames that will be loaded into RAM. "0" will leave the default settings applied. If you experience any playback/render issues you can try to increase it and see if things improve, otherwise leave it as it is.
We have added a warning to the OK button in case the path you choose is not in the default Content/Movies folder. This warning also appears, when you choose a file in a subfolder of the Content/Movies folder. Sorry for the bug, In that case ignore this warning. If you actually selected a location outside of the Content/Movies folder then please close the dialog and first create a folder called 'Movies' in your projects 'Content' folder, like described in the movies folder section and then restart the builder dialog.
After clicking OK name the media player asset and all other assets will inherit that naming.
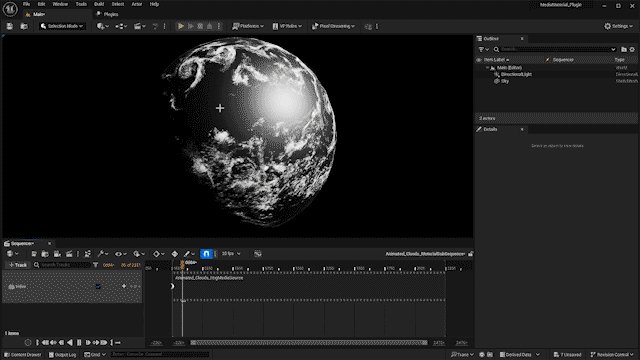
After the auto-creation process of all these assets is done, you can easily place the material on your object, and run the pre-made sequencer.

/// Tutorials
Quick Intro
•
1:24min
Complete Walkthrough
•
2:24min
/// FAQ
-
How do I install and activate plugins from the Unreal Engine Marketplace?
Here is a link to the latest description on the install- and activation-process: https://docs.unrealengine.com/5.0/en-US/working-with-plugins-in-unreal-engine/
-
Which image file types are supported as sequence files?
The supported file-types for image sequences are: .exr, .jpg, jpeg, .png and .bmp.
-
What license types do you offer? Is there a free version?
Currently we only sell Unreal plugins via the Epic Marketplace: https://www.unrealengine.com/marketplace/en-US/store
As they do not offer trial versions (which we normaly do) the only option you have there is to get the full license.
And here is a link where you find all the informations about licensing on products that are sold on the marketplace: https://marketplacehelp.epicgames.com/s/?language=en_US
-
What happens when there is a new Unreal Engine version? Will your plugin still work?
Usually this just means the guys from Unreal just recompile the last version and check if the plugin still works. If it does not, it depends on the amount of work involved, if we just do a costfree update, a new version with upgrade costs or stop releasing the plugin for newer versions.
-
Does the plugin run on Mac and Windows?
Yes, it runs on both systems.